Использование плагина WooCommerce Rocketpay для CMS WordPress
В данной инструкции описана работа с плагином WooCommerce Rocketpay версии 1.0. Этот плагин позволяет проводить оплаты и возвраты с использованием платежных решений Rocketpay на сайтах, созданных на базе CMS WordPress версии 4.9 или выше с использованием плагина WooCommerce версии 3.2 или выше.
Скачать плагин WooCommerce Rocketpay можно здесь.
Схема работы
Проведение платежей осуществляется через платежную страницу Rocketpay, а проведение возвратов — через консоль при выборе Refund via Rocketpay.
Рис.: Схема проведения платежей с использованием плагина
Запросы на открытие платежной страницы формируются автоматически (с помощью плагина) при выборе Rocketpay в методах оплаты.
Если по какой-либо причине платеж не прошел, у пользователя есть возможность повторно ввести данные на платежной странице.
По результатам проведения платежей и возвратов на сайт отправляются оповещения, которые также автоматически обрабатываются с помощью плагина. В соответствии с результатом операции изменяется статус заказа:
- On hold — платеж не прошел.
- Processing без изменения суммы заказа— платеж прошел.
- Processing с изменением суммы заказа — частичный возврат прошел.
- Refunded — полный возврат прошел.
- Partially refunded — частичный возврат прошел.
Подключение
- Откройте WordPress.
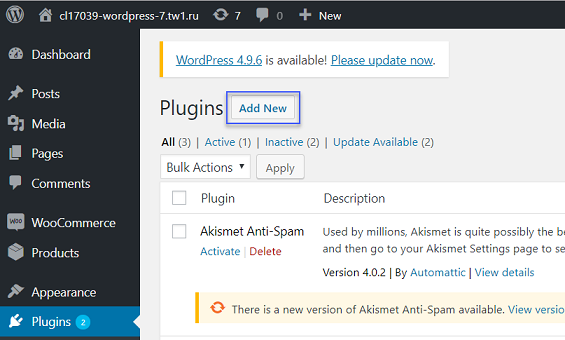
- Перейдите на вкладку Plugins и щелкните кнопку Add New.

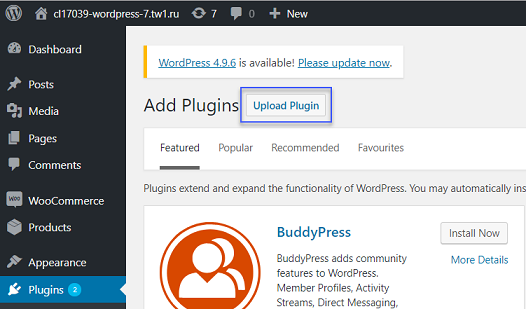
- Щелкните кнопку Upload Plugin.

- Выберите архив с плагином и щелкните кнопку Install Now.
- После установки плагина щелкните кнопку Activate Plugin.
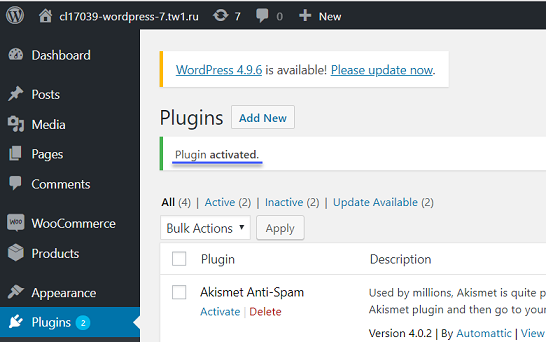
- Убедитесь, что появилось сообщение Plugin activated.

Тестирование
По умолчанию при активации плагина используется тестовый режим. Этот режим позволяет ознакомиться с работой плагина на сайте, к которому он подключен, без проведения реальных операций. В тестовом режиме можно настраивать и проверять работу плагина, проводить тестовые заказы, полный и частичный возвраты и просматривать информацию по ним.
Настройка
Чтобы настроить плагина для работы в тестовом режиме:
- Перейдите на вкладку .
- Щелкните кнопку Manage.
- Задайте необходимые настройки работы плагина, как описано далее.
- Флажок Enable Rocketpay — если этот флажок установлен, на сайте отображается метода оплаты с помощью платежной страницы Rocketpay.
- Параметры платежной страницы:
- Наименование — название метода оплаты, которое будет отображаться на сайте.
- Описание — описание метода оплаты, которое будет отображаться на сайте.
- Display mode — способ отображения платежной страницы: в объекте iframe — во всплывающем окне или в той же вкладке.
- Base URL — в этом поле укажите доменное имя Payment Page. Доменное имя Payment Page узнавайте у своего курирующего менеджера или в службе поддержки.
- Additional parameters — в этом поле укажите дополнительные параметры. Если вам нужно задать несколько параметров, добавляйте их в это поле, используя в качестве разделителя амперсанд (&). Полный список дополнительных параметров доступен здесь.
- Параметры Project ID и Secret key задавать не нужно, потому что с тестовом режиме они не используются.
- Обязательно убедитесь, что установлен флажок Test mode.
- Щелкните кнопку Save changes.
Выполнение тестовых заказов
После настройки параметров работы плагина следует провести тестовые заказы на сайте и проверить информацию по этим заказам в WordPress, на вкладке .
Проведение тестовых возвратов
После проведения тестовых заказов следует провести тестовые возвраты и проверить изменение статуса заказа и суммы в WordPress, на вкладке .
- Перейдите на вкладку Orders.
- Выберите необходимый заказ. Статус заказа должен быть Processing или Completed.
- Щелкните кнопку Refund.
- Введите сумму для возврата.
- Щелкните кнопку
Refund via Rocketpay.
После проведения возврата сумма заказа должна измениться на сумму возврата, а также должно появиться сообщение о проведенной операции в Order notes.
Запуск
После проверки работы плагина с использованием всех планируемых способов оплаты его можно переводить в рабочий режим. Для этого необходимо получить рабочие параметры и скорректировать настройки.
Получение рабочих параметров
Чтобы получить параметры подключения к платежным решениям Rocketpay:
- Свяжитесь со службой технической поддержки Rocketpay и сообщите следующие параметры:
- название и URL сайта,
- валюту платежной страницы,
- URL для приема оповещений (URL-адрес, указанный в настройках, в разделе Callback endpoint).
- Получите от службы технической поддержки Rocketpay значения следующих параметров:
- Project ID — идентификатор сайта.
- Secret key — секретный ключ, который генерируется для конкретного мерчанта на стороне Rocketpay.
Определение рабочих настроек плагина
Задайте рабочие настройки плагина в следующем порядке:
- Откройте WordPress.
- Перейдите на вкладку и задайте рабочие настройки плагина:
- Убедитесь, что установлен флажок Enable Rocketpay.
- Снимите флажок Test mode.
- Заполните поля Project ID и Secret key значениями, полученными от службы технической поддержки Rocketpay.
- Base URL — в этом поле укажите доменное имя Payment Page. Доменное имя Payment Page узнавайте у своего курирующего менеджера или в службе поддержки.
- В поле Additional parameters при необходимости укажите в этом поле другие параметры, для которых надо задать значения, используя в качестве разделителя амперсанд (&). Полный список дополнительных параметров доступен здесь.
- Щелкните кнопку Save changes.
Использование
После запуска плагина он работает автономно.
Мы рекомендуем контролировать проведение заказов на вкладке , а также следить, чтобы номера заказов были уникальными в рамках сайта. При дублировании номера заказа платежная страница не открывается и заказ остается со статусом On hold.
Перед переводом плагина обратно в рабочий режим, убедитесь, что поля Project ID и Secret key заполнены значениями, полученными от службы технической поддержки Rocketpay.
При возникновении вопросов по работе плагина обращайтесь в службу технической поддержки Rocketpay по адресу support@rocketpay.kz.